CSS es un lenguaje de hojas de estilo que posee la capacidad de definir la presentación visual aplicada en los documentos escritos en lenguajes de marcado, tal como HTML. Permite modificar la forma en que los contenidos son mostrados en los diversos dispositivos.

CSS proviene del inglés Cascading Style Sheets, lo cual significa en español: "Hojas de Estilo en Cascada". Es un lenguaje de diseño, que permite definir los aspectos visuales de un documento creado en un lenguaje de marcado, como por ejemplo HTML.
Entonces, mientras en HTML podemos crear etiquetas y generar elementos, tales como textos, imágenes, enlaces y otros, mediante CSS tenemos la capacidad de modificar sus propiedades, como colores, tipografías, tamaños, márgenes, bordes, etc.
Su objetivo principal es marcar una separación entre el contenido expuesto y la forma en que este se presenta. Debido a la capacidad de crear archivos con extensión .css denominados "hojas de estilo", es posible aplicar una misma hoja a varios documentos HTML, reduciendo la repetición de código y optimizando la forma de trabajar.
* Nota: Este curso está desarrollado asumiendo que ya tienes conocimientos de HTML.
Antes de que existiera CSS, se intentó realizar la aplicación de estilos mediante etiquetas HTML, sin éxito.
<h1>Título sin estilo aplicado</h1>
<h1><center><font color="blue" size="7">Título con estilo modificado</font></center></h1>
En el ejemplo se muestran dos etiquetas <h1> para mostrar títulos. En el primero se puede apreciar que el texto es mostrado sin alterar su aspecto, de forma tal que el navegador define su estilo por defecto (en negrita y con un tamaño de letras más grande de lo común, debido a tratarse del título principal de una página).
En la segunda aparición de <h1> se aplicaron dos elementos HTML adicionales: primero la etiqueta <center> que permite "centrar" el contenido dentro de ella y una segunda etiqueta, <font> que mediante dos atributos: color="..." y size="..." modifica las propiedades visuales del título mostrado.
A pesar de que las etiquetas mencionadas cumplen su objetivo, esto se volvió un problema para los desarrolladores, debido a lo complejo de realizar cambios de forma transversal en sus páginas.
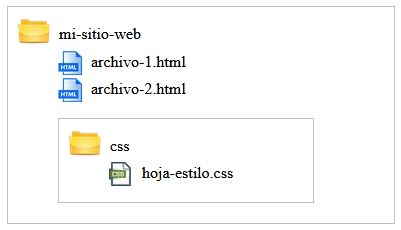
Por ejemplo, supongamos que tenemos cinco (o más) páginas dentro de nuestro sitio web:
Todas, con el título <h1> en color "blue" (azul) y con tamaño "7". Si en algún momento quisiéramos cambiar ya sea el color o el tamaño de nuestro título principal, habría que modificarlo en cada una de las páginas que contenga nuestro proyecto.
A esto hay que sumar que las páginas contienen muchas etiquetas, como párrafos, enlaces, listas, tablas, etc. Entonces para cambiar los estilos aplicados en HTML, nuevamente habría que modificar cada una de las páginas, por cada uno de los elementos para que el sitio pueda mantener una apariencia "transversalmente uniforme".
Obviamente, esto era demasiado improductivo, por lo cual se buscó una forma se "separar" el contenido expuesto, de los estilos que se le aplicaban.
* Nota: Como podrás notar en el código presentado más arriba, el uso de las etiquetas HTML para aplicar estilos eran sumamente limitadas, ya que por ejemplo, no existía una forma que permitiese alinear los elementos a la derecha.
En el caso de los valores de los atributos de la etiqueta <font>, en color="..." solo se aceptan nombres de colores (en inglés) y para size="..." solo se aceptan valores numericos, del 1 al 7, lo cual imposibilitaba asignar un tamaño de letras específico o aún mas grande que el tamaño "7".
Si bien las etiquetas <center> y <font> aún pueden ser probadas en un navegador, ambas funcionarán. No obstante ambas están obsoletas y no deben ser utilizadas en la actualidad.
Lo primero que debemos saber de CSS es que se utiliza aplicando "reglas" de estilo.
Dichas reglas se declaran empleando una combinación de dos elementos, los cuales son propiedad y valor. Ambos se separan con el signo "dos puntos", y finalizan con el signo "punto y coma", de la siguiente forma:
Ejemplos:
Como CSS está desarrollado en inglés, tanto sus nombres de propiedades como los valores que se le aplican, están declarados en este idioma. De todos modos, suelen usarse palabras técnicas, bastante sencillas de comprender y/o memorizar.
En el caso del primer ejemplo, la propiedad "background-color" significa "color de fondo" y su valor se aplica mediante los nombres de colores en inglés, en este caso "skyblue" que significa "celeste" en español. (Más adelante veremos otras formas de aplicar colores).
Para el segundo ejemplo, su propiedad es "text-align" lo cual significa "alineación del texto" y sus posibles valores son:
En este caso, se le aplicó "center", para centrar un contenido.
Ahora bien, ¿cómo aplicamos las reglas de CSS a las etiquetas de HTML?
Para lograrlo, existen tres formas, las cuales serán revisadas en las siguientes secciones.
La primera forma de aplicar reglas de CSS a las etiquetas HTML es mediante el atributo "style".
Este atributo puede ser utilizado en cualquier etiqueta HTML que queramos, obviamente empleando propiedades que afecten sus características.
Por ejemplo:
<body style="background-color: skyblue; text-align: center;">
Texto directo del body...
<p style="text-align: right;">Párrafo adicional, incluido en el contenido</p>
</body>Párrafo adicional, incluido en el contenido
En el ejemplo, al <body> se le agregaron dos estilos, color de fondo: celeste y alineación del texto: centrado.
Como CSS significa hojas de estilo en cascada, hará que se apliquen los mismos estilos a todas las etiquetas que <body> contenga dentro de sí (de ahí proviene su nombre).
Entonces el párrafo "hijo" (o anidado) dentro del body, replicará todas las caracteristicas definidas en su "padre" (su etiqueta contenedora), salvo que se le aplique un estilo que sobreescriba alguna propiedad de las ya declaradas en la etiqueta superior.
De esta forma, el párrafo heredará el color de fondo celeste, pero tendrá una alineación diferente, debido a la declarada en su propio atributo style, que es alineación del texto: derecha.
Acá hay algunas cosas por destacar:
Dentro de una etiqueta style="..." se pueden declarar todas las reglas CSS que queramos, siempre separadas por "punto y coma" y un espacio antes de escribir la siguiente propiedad. El orden en que se definen las reglas, no altera el efecto producido en los elementos HTML.
Como el atributo "style" está incluido dentro de las etiquetas HTML, este método no nos permite "independizar" el contenido de sus estilos, por lo tanto, esta no es una forma óptima de aplicar CSS.
Si bien es una técnica válida, suele emplearse en caso de ejemplos, pruebas o cuando se necesita realizar algún cambio de forma "rápida" y directa dentro de algún elemento.
La segunda forma de incoporar estilos CSS al código HTML, es mediante la etiqueta <style>.
Esta no debe ser confundida con el atributo style="..." ya que mientras dicho atributo se añade directamente en los elementos HTML, la etiqueta <style> debiese ir definida dentro del <head>
<head>
<title>Título de la página</title>
[...Otras etiquetas que van dentro de Head...]
<style>
...
Acá se incorporará el código CSS
...
</style>
</head>
Debido a que ahora las propiedades visuales ya no están incluidas dentro de los atributos "style" de cada elemento, hubo que encontrar la forma de crear una relación entre las reglas de estilo y las etiquetas a las cuales serían aplicadas.
Para esto, se utiliza un nuevo concepto, denominado "selector". Los selectores sirven para indicar a que etiqueta (o conjunto de ellas) se deben aplicar las reglas que estemos declarando.
La sintaxis de CSS utilizando selectores es la siguiente:
"selector" seguido de un espacio y luego el caracter "{", conocido como "llave" (de apertura)
A continuación se agregan desde 1 a N líneas. Una por cada conjunto de "propiedad: valor".
Para finalizar, va el signo "}" conocido también como "llave", pero esta vez de cierre.
selector-1 {
propiedad-1: valor-a;
propiedad-2: valor-b;
propiedad-n: valor-c;
}
selector-2 {
propiedad-1: valor-d;
}
Dentro de CSS existen varios tipos de selectores (los cuales serán revisados en detalle más adelante), sin embargo, los más básicos que podremos encontrar, son coincidentes con los nombres de las etiquetas HTML: body, img, table, etc. (aunque sin los signos menor que "<" y mayor que ">").
Entonces, reuniendo todo lo mencionado hasta el momento, un ejemplo concreto sería:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>Estilos mediante etiqueta style</title> <link href="favicon.ico" rel="icon" /><style> body { background-color: skyblue; text-align: center; } p { text-align: right; } </style></head> <body> Texto directo del body... <p>Párrafo adicional, incluido en el contenido</p> </body> </html>
Párrafo adicional, incluido en el contenido
Como podrás notar, el resultado visual de este ejemplo, es exactamente igual a cuando se aplicaron los estilos dentro de los atributos style="..." (de la sección anterior), sin embargo, la forma de declarar las propiedades de CSS aquí es bastante diferente.
El código que se incluye dentro de la etiqueta <style> ya no es HTML, si no que se trata de código CSS, el cual utiliza una sintaxis propia para aplicar sus reglas.
Si, bien esto ya logra realizar una primera "separación" entre el contenido expuesto y los estilos que se le aplican, este método tampoco es la mejor forma de emplear las reglas de estilo, ya que el código CSS sigue estando presente dentro de la página HTML.
En el caso de tener varias páginas conformando un sitio web y quisiéramos modificar todos los estilos de manera uniforme, aún habría que realizarlo en cada uno de los documentos.
La tercera (y recomendada) forma de aplicar estilos a nuestras páginas web, es creando archivos css "externos".
Para realizar esto, el código CSS se debe escribir directamente en un archivo en blanco, y luego guardarlo con extensión ".css"
(Acá utilizaremos el código de ejemplo de la sección anterior).
* Nota: las etiquetas <style> no deben incluirse dentro de los archivos css.
body {
background-color: skyblue;
text-align: center;
}
p {
text-align: right;
}
El nombre de archivo es a gusto de la persona que la está creando, pero debe contemplar las consideraciones generales: todo en minúsculas, sin espacios ni caracteres especiales.
Otra recomendación muy importante es no mezclar todos los archivos en la carpeta raíz de un sitio. Para las hojas de estilo suele crearse una carpeta con el nombre "css" donde se guardan este tipo de ficheros:

Finalmente, la relación entre los archivos HTML y la "hoja de estilo" que acabamos de crear, se genera mediante la etiqueta <link> con el atributo "href" especificando su ruta relativa y el atributo "rel" con valor "stylesheet" para indicar que se trata de un archivo de estilos.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>Estilos mediante archivo css</title> <link href="favicon.ico" rel="icon" /><link href="css/hoja-estilo.css" rel="stylesheet" /></head> <body> Texto directo del body... <p>Párrafo adicional, incluido en el contenido</p> </body> </html>
Como podrás notar acá, la referencia a nuestra hoja de estilo es prácticamente igual a la forma en que se vincula al favicon de nuestra página. Obviamente la ruta relativa de cada archivo es diferente y el atributo rel="..." es el cual indica el tipo de fichero que se está enlazando.
Este método es la manera óptima de emplear código CSS dentro de nuestras páginas, ya que provee varias ventajas:
Cada lenguaje informático suele tener una determinada forma para agregar "comentarios" dentro de su código, lo cual se refiere al hecho de poder escribir el texto que necesitemos, sin que este haga efecto sobre lo que estamos realizando.
Esto es útil, ya sea para incluir intrucciones, recordatorios o bien "comentar" ciertos fragmentos dentro de nuestros archivos, omitiendo los resultados que deberían producir.
En CSS los comentarios comienzan con la combinación de los signos "slash" y "asterisco" y finalizan con la misma combinación, de forma invertida:
De forma que podemos aplicarlo todas las veces que sea requerido:
/* El body ya no va centrado */
body {
background-color: skyblue;
/* text-align: center; */
}
/* Al párrafo se le omitieron sus estilos
p {
text-align: right;
}
*/
Dentro del ejemplo, podrás notar tres comentarios empleados:
/* El body ya no va centrado */ -> estos textos suelen dejarse como "recordatorios"./* text-align: center; */ dejando esta propiedad sin efecto, dentro del body./* Al párrafo se le omitieron sus estilos envolviendo por completo todos los estilos aplicados a la etiqueta "p", ya que el comentario termina bajo su llave de cierre.Los selectores son empleados como "términos clave" mediante los cuales podemos crear una conexión entre las reglas de CSS y el o los elementos HTML sobre los cuales harán efecto.
Si bien, ya hemos revisado y efectuado ejemplos con los "selectores por etiquetas", dentro de este módulo profundizaremos en ellos y además veremos otras formas de crear nuestros selectores "propios".
Como ya mencionamos antes, los "selectores por etiquetas" son la forma más básica y sencilla de emplear CSS en nuestras páginas web. Para utilizarlos, basta con indicar el "nombre" del elemento HTML (sin los signos "mayor que" y "menor que").
body {
background-color: skyblue;
}
p {
text-align: center;
}<body>
<p>Párrafo centrado, por efecto del selector empleado en CSS</p>
<p>Otro párrafo, también alineado al centro</p>
</body>
En este ejemplo, lo que estamos efectuando es que la etiqueta <body> (cuerpo del documento) tendrá un color de fondo "skyblue" (celeste) y todas las etiquetas <p> (párrafos) tendrán su texto alineado al centro.
Hasta el momento todo bien. Pero ¿qué sucede si quisiéramos aplicarle distintas alineaciones a cada párrafo?
Mediante los "selectores por etiqueta" no es posible lograrlo, ya que el selector "p" en CSS hará efecto a todas las etiquetas <p> de HTML que encuentre, sin factibilidad de diferenciarlas.
Los siguientes selectores por revisar, son denominados "por clase" debido a que justamente en nuestras etiquetas HTML podemos definir un atributo llamado "class" (clase, en español).
Este atributo funcionará como "agrupador" para todos los elementos que contengan el mismo valor.
<p class="clase-1">Párrafo con clase 1</p>
<p class="clase-2">Párrafo con clase 2</p>
<p class="clase-3">Párrafo con clase 3</p>
<p class="clase-1">Párrafo con clase 1</p>
De esta forma, tenemos cuatro elementos HTML y solo tres clases, ya que el primer y último párrafo comparten la misma clase.
Sobre los nombres de las clases, pueden ser a nuestro gusto, con algunas reglas por cumplir: Siempre deben partir con una letra. Solo pueden contener letras y números, sin espacios (reemplazarlos por guiones) ni caracteres especiales. Pueden llevar mayúsculas y minúsculas, aunque por orden, se recomienda usar solo minúsculas.
Como las clases funcionan como "agrupadores", todos los elementos que queramos pueden llevar el mismo valor para dicho atributo.
La principal utilidad que generan, es que ahora, dichas clases pueden ser empleadas como selectores.
La forma de realizarlo, es que en el código CSS se antepone un "punto" delante del nombre de la clase:
De esta forma, los navegadores pueden distinguir entre los selectores "por etiqueta" (que no llevan ningun signo delante, solo el nombre del elemento HTML) y los selectores "por clase", que siempre inician con un "punto":
body {
background-color: skyblue;
}
.texto-izquierda {
text-align: left;
}
.texto-centrado {
text-align: center;
}
.texto-derecha {
text-align: right;
}<body class="texto-centrado">
<p>
Texto incluido en un párrafo sin clase asignada: queda centrado, debido a la clase aplicada al body
<br><br>
</p>
<p class="texto-derecha">
Párrafo alineado a la derecha debido a la clase aplicada
</p>
<p class="texto-izquierda">
Párrafo alineado a la izquierda
</p>
<p class="texto-derecha">
Otro párrafo alineado a la derecha
</p>
</body>Texto incluido en un párrafo sin clase asignada: queda centrado, debido a la clase aplicada al body
Párrafo alineado a la derecha debido a la clase aplicada
Párrafo alineado a la izquierda
Otro párrafo alineado a la derecha
Acá hay varias cosas que explicar:
- Al body (mediante selector por etiqueta) se le asignó: background-color: skyblue; (color de fondo: celeste) y todos los párrafos contenidos dentro de él tendrán la misma característica (a menos que se sobreescriba su valor).
- Se asignaron tres clases en el código CSS: .texto-izquierda, .texto-centrado y .texto-derecha, cada uno con una propiedad específica. De esta forma, dentro del código HTML, dichas clases pueden ser asignadas a todos los elementos que queramos.
- A la etiqueta <body> además se le asignó el atributo: class="texto-centrado", haciendo que su texto quede centrado (según lo definido en dicha clase CSS). Así, al elemento <body> se le están aplicando reglas CSS mediante dos selectores: ya sea en el selector "por etiqueta" y también en el selector "por clase" al mismo tiempo.
Luego, en el código HTML aparecen cuatro párrafos creados intencionalmente para mostrar algunas combinaciones posibles:
- El primer párrafo no tiene ninguna clase asignada, por ende, tomará las propiedades de su etiqueta contenedora (en este caso el body, que está con texto centrado).
- El segundo párrafo cuenta con el atributo class="texto-derecha", modificando su alineación según lo definido.
- El tercer párrafo cuenta con el atributo class="texto-izquierda" para mostrar que cada elemento HTML puede tener sus reglas CSS propias mediante los selectores "por clase" (algo que con los selectores por etiqueta no era posible).
- El cuarto y último párrafo vuelve a tener el atributo class="texto-derecha" para demostrar que una misma clase puede ser aplicada a todos los elementos HTML que sean requeridos.
Además de los selectores por clase, también existe un tipo de selector denominado "por ID". ID es la abreviación "Identifier" o identificador, en español.
La principal diferencia entre ellos, radica en que mientras las clases funcionan como "agrupadores", muchos elementos pueden contener el mismo valor para el mismo atributo. En cambio los "ID" al ser "identificadores", deben ser únicos e irrepetibles, dentro de cada página HTML.
Todos los elementos HTML pueden contener un atributo id="...", pero se debe recordar siempre que el valor asignado a ellos NO se debe repetir dentro de un mismo documento:
Si bien es cierto, por equivocación podríamos repetir un mismo valor para más de un atributo "id". Si esto ocurre, probablemente el navegador lo mostrará sin mayores problemas, pero por definición, debemos ser cuidadosos con esto y así evitaremos futuros problemas de código.
Para declarar selectores "por id" dentro del código CSS, se debe anteponer el signo "numeral" (#) antes del nombre del ID. Este signo también es conocido en español como "gato", o como "hashtag" en inglés.
Entonces, reuniendo todo lo mencionado hasta el momento, el ejemplo quedaría de la siguiente forma:
#parrafo-principal {
text-align: center;
}
#parrafo-secundario {
text-align: right;
}<p id="parrafo-principal">Este es el párrafo principal de la página</p>
<p id="parrafo-secundario">Este sería un párrafo secundario</p>
Este es el párrafo principal de la página
Este sería un párrafo secundario
De esta forma, podemos notar que cada "selector por id" puede tener sus propias reglas de diseño y que dicho selector debe ser asignado a un solo elemento HTML.
Obviamente, dentro de las reglas CSS se pueden definir todas las propiedades visuales que queramos: color y tamaño de texto, negrita, cursiva, etc. Aunque por ahora solo estamos aplicando alineación de texto para enfocarnos directamente en los selectores, ya que más adelante profundizaremos en el resto de los estilos.
Existe otro selector básico en CSS, denominado selector "universal". Esto se refiere a que al utilizarlo, hará efecto sobre todos los elementos HTML, sin distinción.
Este selector se representa con el signo "asterisco" (*) y se aplica de la siguiente forma:
* {
propiedad-1: valor-a;
propiedad-2: valor-b;
}
Con las propiedades visuales que hemos revisado hasta el momento, este selector no tiene mucho sentido. Pero se volverá útil más adelante, ya que por ejemplo, muchos elementos HTML incluyen ciertas características, como márgenes u otras reglas por defecto, las cuales generalmente no desearemos que aparezcan.
Entonces, en vez de modificarlas en cada uno de los elementos, se aplicarán directamente al selector universal.
En lenguaje CSS existen algunas propiedades transversales que pueden ser aplicadas a diversas etiquetas HTML. Una de ellas son las "medidas" que se emplearán en nuestras páginas. Ya sea en el tamaño de letras, tamaños de márgenes, alto y/o ancho de ciertos elementos, grosor de los bordes, etc.
Para definir estos "tamaños", se deben utilizar unidades de medida. Si bien, existen varias unidades, dentro de este curso revisaremos principalmente dos: tamaños en píxeles y en porcentajes.
Los píxeles son una unidad de medida informática, sin un tamaño predefinido. Más bien, representan unidades según la "resolución" de pantalla de los dispositivos en que estemos visualizando un contenido.
Estos nos sirven para declarar el tamaño que queramos asignar a ciertas propiedades específicas, como por ejemplo, tamaño del texto. Para conseguir esto, se utiliza la propiedad "font-size" (o "tamaño de fuente" en español, refiriéndose a las "fuentes tipográficas" que son los tipos de letras empleados).
Los valores en pixeles se expresan con un número (que indica la cantidad a utilizar) seguido del sufijo "px" (abreviación de la palabra pixeles).
Entonces, para modificar el tamaño de texto de algún elemento HTML, se realiza de la siguiente forma:
body {
font-size: 18px;
}
El tamaño de letra por defecto en los navegadores, suele ser de 14px actualmente. Cualquer valor asignado, ya sea mayor o menor provocará un cambio visual en el tamaño de los textos.
Otro ejemplo claro donde pueden ser utilizados los pixeles es en el tamaño del "margen" del elemento body.
Esta propiedad se emplea mediante la palabra "margin" (en inglés) y puede asignarse el valor que deseemos:
body {
margin: 30px;
}<body>
Texto para probar el margen aplicado al body
</body>
Si realizas la prueba del código presentado arriba, podrás notar la diferencia aplicada al "margen" del documento. Si bien los navegadores incluyen un pequeño margen por defecto, al definir "30px" el margen será bastante mayor, provocando un cambio visual.
En caso de no querer margen en algún elemento, también es posible definirlo, indicando que tendrá valor "0".
body {
margin: 0;
}
Si realizas esta otra prueba, también podrás notar un cambio en el aspecto visual de tu navegador web.
* Nota: Cuando se define el valor "0", no es necesario agregar ningún sufijo, ya que "0" siempre será igual, en cualquier unidad de medida.
Otra forma de aplicar tamaños a las etiquetas HTML mediante CSS es haciendo uso de valores en porcentajes.
Esto es válido para asignar diversas propiedades, aunque suele ser utilizando principalmente en casos de aplicar márgenes y definir el ancho de ciertos elementos.
Para conseguirlo, simplemente se indica la propiedad a modificar, seguido de un valor numérico con el signo "porcentaje" como sufijo:
p {
width: 50%;
background-color: skyblue;
}<p>Párrafo de prueba</p>Párrafo de prueba
La principal diferencia entre los tamaños definidos en pixeles versus los definidos en porcentajes, es que los primeros son "fijos".
Es decir, si a algún elemento se le definen 500px de ancho, siempre mostrará del mismo tamaño, independiente del contenedor donde sea mostrado, como por ejemplo la ventana del navegador, aunque cambien sus dimensiones.
Los valores asignados en porcentajes en cambio, dependerán tanto del tamaño del dispositivo donde se estén visualizando, como también de las dimensiones actuales de nuestro navegador web. Si se redimensiona la ventana del explorador, podremos notar como se altera el ancho del párrafo creado en el ejemplo.
Otra propiedad muy transversal dentro de CSS es el uso de "colores", ya que estos pueden ser aplicados a una gran cantidad de elementos dentro de una página web: Color de texto, de fondo, de bordes, etc.
La forma más sencilla de asignar un color es mediante su "nombre" en inglés, tal como "red" (rojo), "green" (verde), "blue" (azul), etc. Si bien esto provee una alta simpleza, al mismo tiempo tiene una gran limitante, ya que actualmente existen 140 colores predefinidos de forma estándar en los navegadores. Pero no nos ofrece la posibilidad de emplear colores intermedios o matices específicos.
* Los 140 nombres de colores predefinidos pueden ser revisados en esta página: "HTML Color Names de W3 Schools".
Entonces, para hacer uso de los colores mediante su "nombre", ya hemos revisado el ejemplo de asignar un color de fondo:
body {
background-color: palegreen;
}
Más adelante veremos como ir asignando colores a cada uno de los elementos en particular.
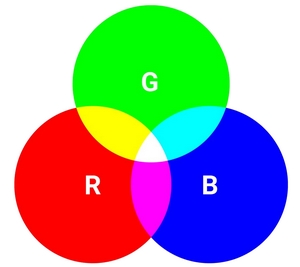
Para disponer de la gama completa de colores y evitar la limitante de los 140 nombres predefinidos, en los navegadores web se utiliza una combinación de colores conocida como RGB.
Esta es la abreviación de Red (rojo), Green (verde) y Blue (azul), ya que mediante la combinación de estos tres colores, se puede conseguir cualquier color intermedio que deseemos.

La lógica es emplear la cantidad correcta de cada color para obtener el tono deseado.
Para realizarlo, el valor del color se debe definir mediante el código "rgb" el cual debe llevar tres valores numéricos (entre 0 y 255) separados por coma, para indicar "cuánto color" de cada uno se debe incluir.
Por ejemplo:
Color Rojo: (255 de rojo, 0 de verde y 0 de azul)
Color Verde: (0 de rojo, 255 de verde y 0 de azul)
Color Azul: (0 de rojo, 0 de verde y 255 de azul)
De esta forma, si deseamos generar otras combinaciones, bastaría con "mezclar" los números empleados.
Para el caso del "color negro", que en realidad corresponde a la "ausencia de color", los tres valores debiesen ir en "0".
Color Negro: (0 de rojo, 0 de verde y 0 de azul)
El caso contrario es el "color blanco", que corresponde a la "combinación de todos los colores", se aplica lo opuesto: "255" en los tres valores.
Color Blanco: (255 de rojo, 255 de verde y 255 de azul)
Con este método entonces, se puede conseguir la combinación resultante de la multiplicación de 256 valores (0 a 255) de cada uno.
Por lo que 256 x 256 x 256, nos da un total de 16.777.216 colores disponibles.
Como obviamente esto es bastante complejo de calcular de forma manual, existen muchas herramientas en internet que nos entregan los tres valores dados, según el color que seleccionemos.
Por ejemplo, en esta página: Colores RGB de W3Schools
Aunque con el formato RGB el tema de la combinación de colores se encuentra "resuelto", existe otra forma aún más utilizada para definir los colores en la web.
Esto se debe principalmente porque la sintaxis de escribir el código "rgb(red, green, blue)" se vuelve larga y a menudo compleja, es factible indicar los colores deseados de forma más abreviada, convirtiendo los números de 0 a 255 a formato hexadecimal.
Si bien el sistema numeral que nosotros utilizamos es el "decimal", que contiene 10 digitos y comprende del 0 al 9, con los cuales podemos representar cualquier valor numérico que queramos, también existen otros sistemas numéricos, tales como binario, octal, hexadecimal, etc.
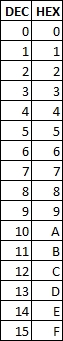
En este caso, para aplicar colores en CSS se emplea el formato hexadecimal, que contiene 16 caracteres y comprende desde el 0 hasta la letra "F", de la siguiente forma:

Como en el sistema decimal, contamos con 10 digitos (de 0 a 9) cada vez que un número llega a su máxima posición terminada en 9, se debe aumentar el digito a la izquierda y el de la derecha vuelve a cero: si a 9 le aumentamos 1, pasa a ser 10, si a 19 le aumentamos 1 pasa a ser 20, si a 29 le sumamos 1 pasa a ser 30 y así sucesivamente, siempre en múltiplos de 10.
En hexadecimal, es similar, pero acá se cuenta con 16 "digitos" comprendidos del 0 a la letra "F" (que corresponde al valor 15 en decimal). Entonces cada vez que se llega a su máxima posición terminada en "F", se aumenta el digito de la izquierda y el de la derecha vuelve a cero: Si a "F" le aumentamos 1, pasa a ser 10 (pero en este caso equivale a 16 en decimal), si a "1F" le agregamos 1, pasa a ser 20 (pero equivalente a 32 en decimal) y así va aumentando sucesivamente, siempre en múltiplos de 16.
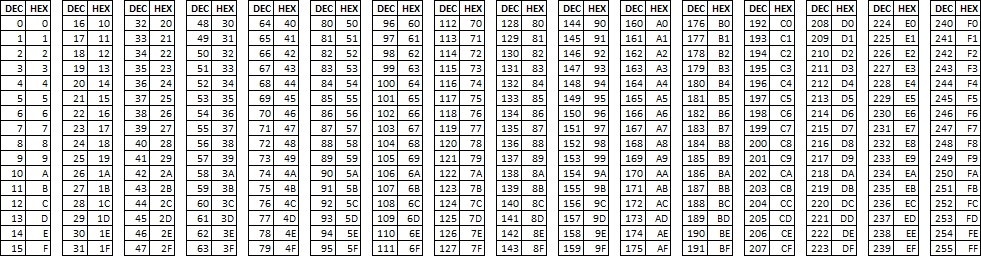
Lo anterior puede ser un poco complejo de comprender la primera vez, por lo cual se presenta la siguiente tabla de equivalencias:

La principal "ventaja" de emplear valores hexadecimales en vez de números decimales, es que con el formato hexadecimal podemos representar cualquier valor de 0 a 255 utilizando solo "dos caracteres" como máximo.
Entonces, para mostrar colores con formato RGB el código era el siguiente:
Mientras que para asignar colores con caracteres hexadecimales, se antepone el signo "numeral" (#) y luego los valores en formato RRGGBB.
Así, la equivalencia de colores en "HEX" sería la siguiente:
* Nota: En formato hexadecimal para el caso de las letras, pueden ir tanto con mayúsculas o minúsculas. No hay un consenso estándar definido para ello.
De todas maneras, a pesar de que es importante conocer los métodos para agregar colores por su "nombre" en inglés, o mediante el código "RGB", el formato "HEX" es el más ampliamente extendido para realizar esto, ya sea en documentación, manuales de internet o incluso códigos fuentes.
Lo último que nos queda por definir dentro de los colores asignados mediante formato hexadecimal, es que existe una forma aún más breve de declararlos (aunque esto solo aplique en ciertos casos).
La idea es reducir de 6 caracteres a solo 3 y esto es posible siempre y cuando los dos caracteres de cada color, sean iguales.
Por ejemplo, para los colores rojo, verde, azul y "rebeccapurple" (el cual está definido dentro de los 140 nombres) corresponden los siguientes códigos:
Como podrás notar, los 2 "digitos" de cada color son iguales, respectivamente. Esto permite escribirlos de forma equivalente, solo con 3 caracteres:
De esta forma, solo está permitido ingresar 6 caracteres (en formato completo) o 3 caracteres de forma abreviada.
Cuando se ingresan solo 3 "dígitos", el navegador comprende que debe "duplicar" cada uno de ellos para mostrar su respectivo color.
Uno de los temas más relevantes dentro del aspecto visual de un sitio web, son las "familias" de fuentes tipográficas que utilicemos, las cuales son más comunmente llamadas "tipos de letras".
La mayoría de los navegadores incluyen la familia "Times New Roman" como su "fuente" por defecto, lo cual corresponde a un tipo de letras bastante anticuado a vista de los usuarios. Es por eso que CSS nos permite modificar las tipografías con las que mostraremos nuestros textos.
Para realizarlo, se utiliza la propiedad "font-family" ("familia de fuentes" en español) y en su valor, el tipo de letra que queramos asignar:
body {
font-family: 'Lucida Sans';
}Texto de prueba, con tipografía Lucida Sans.
Cuando definimos el nombre de una tipografía que contiene más de una palabra, debemos declarar su valor entre comillas (ya sean comillas simples o comillas dobles). Esto permite que el navegador cargue la fuente asignada de forma correcta.
En el caso de que el nombre de la fuente contenga una sola palabra, el uso de las comillas pasa a ser opcionales:
Generalmente, las fuentes tipográficas que vienen incluidas por defecto en nuestros sistemas operativos son bastante básicas y limitadas.
Para poder mostrar nuevos tipos de letras, algo que se puede hacer es "descargar" una fuente tipográfica e instalarla en nuestro computador, permitiendo así que el navegador la reconozca. Esto tiene el gran inconveniente de que cada uno de nuestros clientes que visualice una página con dicha fuente asignada, debiese realizar el mismo proceso, lo cual se vuelve completamente inviable.
Afortunadamente, en la actualidad existe la forma de cargar fuentes tipográficas directamente desde internet, sin tener que realizar procesos de descarga e instalación.
Hay varios sitios que ofrecen esta característica, pero sin embargo el recomendado dentro de este curso es: Google Fonts, debido a la gran cantidad de tipografías disponibles, además de una velocidad de carga bastante rápida.
Para emplear una de sus tipografías, lo que debemos hacer es seleccionar el nombre de la fuente y agregarlo como referencia dentro de una etiqueta <link>, como si se tratara de enlazar una hoja de estilos, con ruta absoluta.
La ruta es: https://fonts.googleapis.com/css2?family=Open+Sans donde "Open Sans" corresponde al nombre específico de la fuente a utilizar (En este caso, el espacio es reemplazado por un signo "más").
Luego, dentro del código CSS ya podemos hacer referencia a dicha fuente y emplearla en nuestra página:
<head>
<meta charset="UTF-8" />
<title>Prueba de Fuente Tipográfica obtenida desde internet</title>
<link href="https://fonts.googleapis.com/css2?family=Open+Sans" rel="stylesheet">
<style>
body {
font-family: 'Open Sans';
}
</style>
</head>
De esta forma, si mostramos cualquier texto dentro del cuerpo de nuestro documento, el tipo de letra asignado ya será visible en el navegador.
Como opinión particular, el solo hecho de cambiar la tipografía empleada hace que una página ya tenga mucho mejor aspecto visual.
PENDIENTE: AGREGAR VIDEO DEMOSTRATIVO DE COMO ENLAZAR FUENTES DESDE GOOGLE FONTS.
La alineación del texto ya fue mencionada en ejemplos anteriores, debido a que es una característica bastante básica.
Su asignación se realiza mediante la propiedad "text-align" ("alineación del texto", en español) y dentro de sus valores posibles se encuentran:
body {
text-align: center;
}
* Nota: El texto justificado solo hace efecto cuando se presentan párrafos largos, produciendo que el ancho de las líneas se adapten para que todas tengan la misma extensión, lo cual es visualmente más "ordenado".
Otra cosa que se debe destacar acá, es que a pesar de que la propiedad se llama "text-align" lo que se alinea no es solamente el texto, si no que la mayoría del contenido presentado: textos, imágenes, enlaces, tablas, listas, etc.
La modificación del tamaño del texto también fue mencionada con anterioridad, ya que para conseguirlo se debe utilizar una unidad de medida específica, tal como pixeles, por ejemplo.
Esto se aplica mediante la propiedad "font-size" ("tamaño de fuente", en español) y su valor se asigna con un número, seguido de la unidad a emplear, en este caso "px" (abreviación de pixeles).
body {
font-size: 24px;
}
Puedes realizar pruebas con distintos valores numéricos para ver los efectos producidos en tu navegador web.
Los estilos clásicos revisados mediante elementos HTML suelen ser: negrita, cursiva y subrayado, los cuales se aplican con las etiquetas <b>, <i> y <u>, respectivamente.
Como hemos mencionado que uno de los principales objetivos de CSS es realizar una separación entre el contenido expuesto y los estilos aplicados, existen propiedades correspondientes que permiten aplicar dichos estilos.
Para aplicar negrita se utiliza la propiedad "font-weight" ("peso de fuente", en español). Su valor por defecto es "normal" y si queremos mostrar texto en negrita, el valor a asignar debe ser "bold" (que significa justamente "negrita" en español).
body {
font-weight: bold;
}
Para aplicar cursiva se utiliza la propiedad "font-style" ("estilo de fuente", en español). Su valor por defecto es "normal" y si queremos mostrar texto en cursiva, el valor a asignar debe ser "italic" (que significa "itálico" en español, haciendo referencia al texto curvo).
body {
font-style: italic;
}
Para aplicar subrayado se utiliza la propiedad "text-decoration" ("decoración del texto", en español). Su valor por defecto es "none" (ninguno) y si queremos mostrar texto subrayado, el valor a asignar debe ser "underline" (que significa justamente "subrayado" en español).
body {
text-decoration: underline;
}
Obviamente estas reglas es estilo pueden ser combinadas de la forma que se quiera, para modificar más de un aspecto visual a la vez.
En los ejemplos, las tres propiedades fueron aplicadas directamente al selector "body", lo que hará que todo el texto de la página presente el mismo estilo asignado.
Más adelante revisaremos como aplicar estas características a ciertos fragmentos del texto, sin tener que alterar todo el contenido.
La sección de colores ya fue presentada de manera individual y si bien es cierto que estos pueden ser aplicados con diversos métodos, ya sea con su "nombre" en inglés o también con sus valores RGB, el formato recomendado a emplear es mediante código hexadecimal.
Para asignar color al texto, la propiedad a utilizar es simplemente "color" (sin prefijo, ni sufijo).
body {
color: #00F; /* Color azul aplicado al texto, definido con formato HEX abreviado */
}Texto en color azul
De esta forma, podremos asignar el color que queramos a nuestros textos, aplicándolo al selector deseado.
De esta forma, hemos revisado las principales características que pueden ser asignadas a los textos en HTML.
Cabe destacar, que obviamente todas las propiedades pueden ser mezcladas y combinadas según sea requerido:
body {
font-family: Verdana;
text-align: justify;
font-size: 30px;
font-style: italic;
color: #0C0;
}
* Nota: El orden en que se declaran las propiedades no altera los resultados producidos. Es decir, cual línea va antes o después es arbitrario y no tiene implicancias en los estilos aplicados.
Puedes realizar la prueba del código presentado arriba para que veas como se comporta dentro de tu navegador web.
En los "fondos" de los elementos HTML se pueden aplicar propiedades para modificar su diseño. Una de las más simples y comunes es asignar un color de fondo para provocar cambios en el aspecto visual de una página.
La forma de emplear esta característica ya había sido presentada en ejemplos anteriores y se realiza con la propiedad "background-color" ("color de fondo", en español). En su valor se debe indicar un color web válido:
body {
background-color: #0FF; /* Color "Aqua", definido mediante formato HEX abreviado */
}
Elemento con color de fondo "Aqua"
* Nota: Los colores de fondo pueden ser aplicados no solo al body, sino que también a diversos elementos HTML específicos, tales como párrafos, enlaces, tablas, etc.
Otra característica muy utilizada que podemos aplicar en HTML, es agregar imágenes de fondo. Para realizar esto, se emplea la propiedad "background-image" ("imagen de fondo" en español) y su valor se asigna mediante la función "url()" donde debemos indicar la ruta de la imagen seleccionada.
* Nota: Se recomienda ingresar la ruta de la imagen entre comillas (ya sean comillas simples o dobles).
body {
background-image: url('img/fondo.jpg');
}
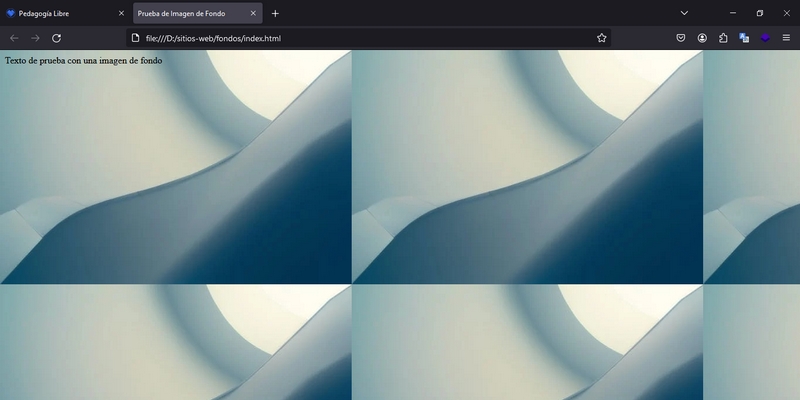
Sin embargo, la imagen empleada para esto fue la siguiente:

Como podrás notar, la selección de la imagen de fondo para una página web no es demasiado sencilla, debido a las siguientes consideraciones:
Los colores:
El tamaño:
¿Cuál sería la recomendación entonces?
Lo recomendado es emplear imágenes que contengan en lo posible poca combinación de colores, como texturas o "patrones" que al repetirse puedan formar un fondo más grande.
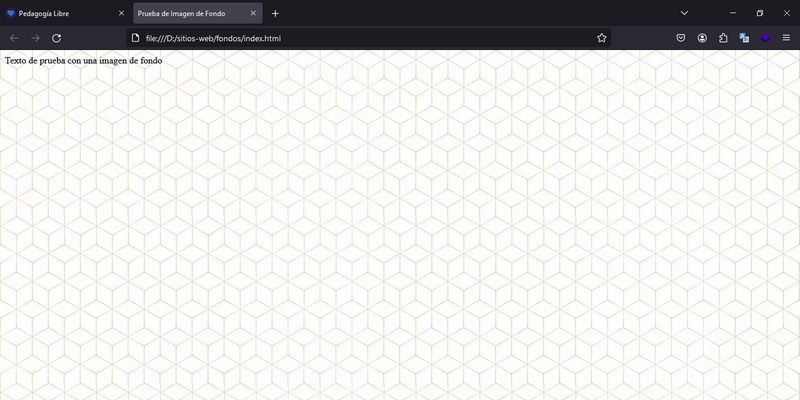
Veamos ahora como se mostraría la siguiente imagen al aplicarla de fondo:

Resultado obtenido:

Las diferencias producidas son las siguientes:
Si bien no existe una imagen de fondo "perfecta", al aplicar un diseño siempre debiésemos esmerarnos en que los resultados visuales sean lo mejor posible hacia nuestros usuarios.
A pesar de que una imagen tiene sus dimensiones predefinidas, mediante CSS es factible modificar su tamaño para "ajustarlo" al fondo deseado.
La propiedad a utilizar es denominada "background-size" ("tamaño de fondo" en español) y su valor puede ser aplicado de distintas formas:
Mediante palabras clave:
* Nota: Al asignar el valor "cover" al selector "body" (cuerpo del documento), el alto a contemplar no será el 100% del navegador de forma automática, si no que solo considerará el alto del "contenido definido". A medida que la extensión del contenido aumente verticalmente (por ejemplo añadiendo etiquetas <br>) se podrá ir notando la diferencia.
body {
background-image: url('img/fondo.jpg');
background-size: contain;
}
Mediante unidades de medida:
De esta forma pueden definirse dos valores, primero el ancho y luego el alto, separados por un espacio en blanco:
Si se asigna un solo valor, este será asignado al ancho y el valor del alto será "auto" (calculado automáticamente por el navegador).
Lo que hay que considerar acá, es que las imágenes contienen una característica llamada "relación de aspecto". Cuando el ancho y alto asignados mantienen dicha relación, la imagen podrá agrandarse o achicarse, manteniendo sus proporciones. En cambio, cuando no se respetan los valores relativos, la imagen redimensionada se verá "deforme" (más ancha u angosta de lo normal).
Asimismo, el tamaño de las imágenes también puede ser expresado en porcentajes, manteniendo la misma lógica:
Dos valores, uno para el ancho y el segundo para el alto, separados por un espacio en blanco:
Un solo valor para definir el ancho y así el alto se calculará de manera automática.
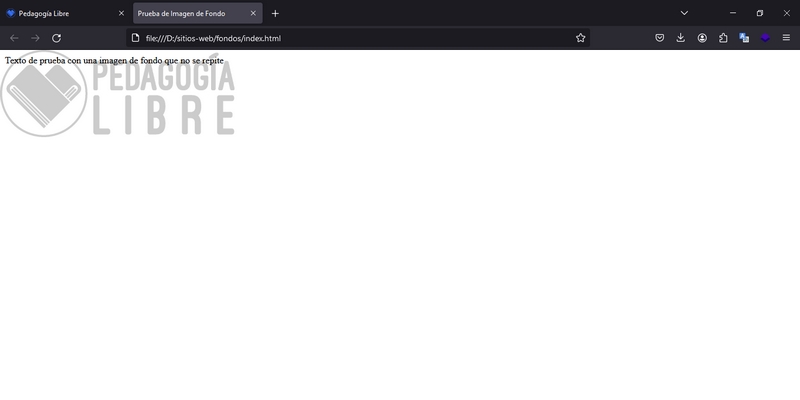
Hay ocasiones en las cuales buscaremos que una imagen de fondo aparezca una sola vez y que "no se repita".
Para ello existe la propiedad llamada "background-repeat" ("repetición de imagen" en español) y su valor debe ser asignado mediante los siguientes términos clave:
body {
background-image: url('img/fondo.jpg');
background-repeat: no-repeat;
}
En este caso, la propiedad toma sentido en ciertas ocasiones, como por ejemplo al querer mostrar un logo o imagen específica una sola vez.
Una característica complementaria a la "no repetición" de las imágenes de fondo, suele ser una regla de estilo que permite ajustar su posición.
Esta propiedad es conocida como "background-position" ("posición de imagen" en español) y puede ser definido de varias maneras.
Mediante términos clave
Alineación horizontal:
Alineación vertical:
De esta forma se utiliza una palabra para cada orientación:
body {
background-image: url('fondo.jpg');
background-repeat: no-repeat;
background-position: top right;
}
En este caso a la propiedad background-position le asignamos dos valores: top y right (separados por un espacio en blanco).
De esta forma, nuestra imagen se posicionará "arriba" y "a la derecha".
Como podrás notar, primero definimos el valor vertical y luego el horizontal. El orden dado aquí no producirá diferencias, ya que el navegador lo interpretará en forma correcta de ambos modos.
En cambio, si solo definimos un valor, el segundo automáticamente pasará a ser "center":
Al asignar el valor "left" (a la izquierda) de forma horizontal, el valor vertical implicito será "center" (asignado por el navegador).
Si de forma, inversa asignamos el valor "bottom" (abajo) de forma vertical, la alineación horizontal pasará a ser "center".
Mediante unidades de medida
Ya sea que definamos estos valores en pixeles o en porcentajes, el primero corresponderá a la posición horizontal y el segundo a la posición vertical:
Para esto, el navegador calculará los valores desde izquierda a derecha y desde arriba hacia abajo.
Si solo se define un valor de esta manera, el segundo (posición vertical) será asignado por defecto en 50%, que sería equivalente a "centrado".
Si la propiedad "background-position" no se declara, los valores por defecto serán 0 y 0 (arriba y a la izquierda).
Otro aspecto a destacar, es que los valores en unidades de medida pueden ser mezclados entre sí:
Finalmente, falta realizar la aclaración de que la alineación vertical asignada mediante "background-position" considera el alto del contenido definido y no el alto completo del navegador.
Es por eso que si se realizan pruebas con pocas (o sin) líneas de texto y se define la posición vertical ya sea mediante el término clave "center" o a través del uso de porcentajes, la imagen no se centrará respecto del alto de la ventana de forma automática.
En caso contrario, si la extensión vertical del contenido es demasiada larga, se producirá el efecto inverso y tendremos que hacer "scroll" (mover la barra de desplazamiento) en nuestra página para visualizar la imagen de fondo.
La forma de "corregir" este comportamiento es mediante el "ajuste" de la imagen de fondo, propiedad que será revisada a continuación.
Además de definir una imagen de fondo que "no se repita" y asignar su posición específica, otra característica que se puede agregar como complemento es el "ajuste" de ella.
Esta propiedad es denominada "background-attachment" ("acoplamiento de imagen", en español) y dentro de sus valores se aceptan los siguientes:
body {
background-image: url('fondo.jpg');
background-repeat: no-repeat;
background-position: center;
background-attachment: fixed;
}
Así podemos conseguir el resultado completo de una imagen de fondo ajustada al centro de la ventana, independiente de su tamaño o del desplazamiento de su contenido.
Ahora que ya hemos revisado las principales características correspondientes a los fondos de los elementos HTML, podemos realizar un ejemplo que contemple todas las propiedades estudiadas:
body {
background-color: #FFE4C4;
background-image: url('fondo.png');
background-size: 250px;
background-repeat: no-repeat;
background-position: center;
background-attachment: fixed;
}
* Nota: para poder combinar un color con una imagen de fondo al mismo tiempo, dicha imagen debe contener "fondo transparente", lo cual es posible en ciertos archivos, como por ejemplo en los de extensión "png". (Los archivos "jpg" no soportan transparencias).
Entonces, acá CSS presenta la posibilidad de escribir varias reglas de estilo "juntas" para definir sus propiedades, como "shorthand" (o "abreviatura" en español).
body {
background: #FFE4C4 url('fondo.png') no-repeat center fixed;
background-size: 250px;
}
Las propiedades que se pueden abreviar son las siguientes:
Si alguna de ellas es omitida, no hay inconveniente ya que los navegadores interpretan cada característica por separado.
De esta forma, conseguiremos exactamente el mismo resultado visual que con el código del ejemplo anterior.
*Nota: la propiedad background-size no puede ser incoporada a esta forma abreviada.
La sección que se presentará a continuación, tiene que ver con la forma en que se "muestran" los elementos HTML dentro de una página web.
Para esto, CSS cuenta con una propiedad llamada "display" ("mostrar" en español) y si bien, actualmente cuenta con varios valores que pueden ser asignados, dentro de este curso revisaremos los siguientes:
display: block;
Traducido como "bloque". Los elementos que contengan este valor asignado siempre comenzarán siempre en una nueva línea, empleando todo el ancho disponible de su contenedor. Si bien hay varias etiquetas que comparten esta característica incorporada, la mas representativa de ellas es <div>.
display: inline;
Traducido como "en la misma línea". Sus elementos son capaces de posicionarse "unos junto a otros" horizontalmente. En ellos no es posible modificar ciertas características, como por ejemplo su alto y ancho, abarcando solo un "lapso" dentro del contenido. También hay varias etiquetas que poseen este valor por defecto, pero la más representativa de ellas es <span>.
display: inline-block;
Una mezcla de los dos valores anteriores. Permite que sus elementos se posicionen "lado a lado" además de habilitar la posibilidad de asignarles alto y ancho manualmente. Aunque solo las imágenes incluyen este valor de forma automática, puede ser agregado a cualquier elemento que se requiera, según lo que se busque realizar.
display: none;
Traducido como "ninguno". Este valor hará que los elementos que lo posean no sean mostrados en pantalla, ni que tampoco abarquen el espacio correspondiente que deberian utilizar si estuviesen presentes. De esta forma, el navegador los interpreta como si no fueran parte del código HTML.
visibility: hidden;
Adicionalmente, existe una forma de "ocultar" elementos, pero sin que estos "desaparezcan" del todo. Con esta propiedad, el navegador no mostrará el contenido de los elementos que posean esta característica, pero si seguirá apareciendo el "espacio vacío" donde debiesen estar.
De todas formas, cada una de estas propiedades serán revisadas en detalle.
El valor mas común disponible para la propiedad display es "block", lo cual significa "bloque" en español.
Dentro de CSS, existe un conjunto de etiquetas HTML que incluyen este valor asignado "por defecto", dentro de los cuales podemos destacar los siguientes:
Además de las etiquetas semánticas, tales como:
Todos los elementos que contengan esta característica serán mostrados en forma de "bloque", lo cual significa que siempre comenzarán en una nueva linea y ocuparán todo el ancho que tengan disponible.
<p>Parrafo 1 con extensión breve.</p><p>Parrafo 2, también con extensión breve.</p>Parrafo 1 con extensión breve. Parrafo 2, también con extensión breve.Parrafo 1 con extensión breve.
Parrafo 2, también con extensión breve.
Por mucho que se escriban dos elementos que contengan incorporada la regla "display: block;" en una misma línea, el navegador de todas maneras los mostrará en líneas separadas, debido a la definición de la forma en la que deben "mostrarse".
Es por eso que cuando se aplican este tipo de elementos, no es necesario incorporar saltos de línea con la etiqueta <br>, ya que los "bloques" lo contemplan dentro de sus propiedades.
* Nota: algunas etiquetas, tales como los encabezados <h1> al <h6> o los párrafos, contienen márgenes verticales asignados por defecto en los navegadores, lo que producirá separaciones adicionales.
A los elementos en "bloque", se le pueden asignar varias propiedades que ya hemos revisado con anterioridad en las otras secciones: formato de textos, tales como otras tipografías, alineación, tamaño de las letras, estilos, color, etc. También permiten el uso de "fondos" mediante color y/o imagen.
Además se pueden indicar reglas adicionales, como definir su alto y ancho específico.
Para asignar el ancho de un elemento se utiliza la propiedad en inglés "width", la cual puede ser declarada en unidades de medida o porcentajes.
Para el caso del alto es similar, con la diferencia de que su propiedad es mediante la palabra en inglés "height" y solo se puede declarar mediante unidades de medida. (La definición del alto en porcentajes no funcionará).
Entonces, reuniendo todo lo mencionado hasta el momento, podemos presentar el siguiente ejemplo:
div {
background-color: #00CED1;
width: 500px;
height: 80px;
}<body>
<div>Ejemplo de un div con color de fondo, ancho y alto definidos.</div>
</body>
Como podrás notar, la etiqueta <div> es bastante útil ya que suele utilizarse para ir segmentando una página web en "divisiones" con caracteriísticas propias.
Más adelante, al definir el "layout" de una página (o disposición de sus contenidos) este tipo de elementos tomará especial relevancia.
El segundo término clave más utilizado en la propiedad "display" es el valor "inline".
Asimismo, también existen elementos HTML que traen incoporada esta regla por defecto, dentro de los cuales se encuentran:
Por definición, "inline" significa "en la misma línea" y se refiere al hecho de que los elementos con esta característica serán posicionados de forma horizontal, a menos que se produzca un salto de línea intencional entre ellos (mediante el uso de <br> por ejemplo).
<a href="https://www.pedagogialibre.net" target="_blank">Enlace a Pedagogía Libre</a>
<a href="https://www.proyectoz.cl" target="_blank">Enlace a ProyectoZ</a>
En este ejemplo, ambos textos de los enlaces son mostrados en la misma línea, uno al lado del otro.
Si quisiéramos que se presenten en líneas diferentes, sería necesario incorporar al menos una etiqueta <br> entre ambos.
Un elemento representativo del posicionamiento "inline" es la etiqueta <span>, la cual es muy útil para asignar estilos particulares a "lapsos" dentro del contenido.
span {
background-color: #90EE90;
font-weight: bold;
}<body>
Texto de prueba con <span>una etiqueta "span" en el medio</span> para asignarle estilos particulares.
</body>
Lo conseguido acá, es generar un "segmento" dentro de una misma línea del contenido que pueda diferenciarse del resto. Esto suele ser empleado para asignar estilos "decorativos", tales como negrita, cursiva, subrayado, etc. Lo importante en este punto, es que sin necesidad de modificar el código HTML, se pueden alterar las reglas de CSS para cambiar los estilos visuales.
* Nota: A los elementos con propiedad "display: inline;" no se les puede asignar valores de ancho y alto, lo cual si era factible en elementos con "display: block;".
Ahora que hemos detallado los elementos con propiedad "display": "block" e "inline". Hace falta mencionar que existe un valor intermedio entre ambos, denominado "inline-block".
Según los estándares definidos por CSS, solo un elemento HTML incluye esta regla por defecto y corresponde a la etiqueta <img> la cual es utilizada para incorporar imágenes dentro de los documentos.
Este término clave: "inline-block" combina ciertas caracteristicas de cada uno, ya que al ser "inline" habilita que estos elementos puedan posicionarse "uno al lado de otro". Mientras que al ser "block", nos permitirá definir ciertos valores, como por ejemplo: alto y ancho.
De esta manera, su asignación se volverá útil en varias situaciones, como en el caso de querer generar menus de navegación horizontales:
a {
background-color: #90EE90;
}<body>
<nav>
<a href="inicio.html">Inicio</a>
<a href="quienes-somos.html">Quiénes Somos</a>
<a href="galeria.html">Galería</a>
<a href="contacto.html">Contacto</a>
</nav>
</body>
Como podrás apreciar aquí, debido a que la etiqueta <a> incluye la propiedad "display: inline;" por defecto, se muestran cuatro enlaces, cada uno al lado de los demás.
Sin embargo, si quisiéramos asignarles un ancho definido para presentar un estilo más "uniforme" entre los textos mostrados, esto no sería posible ya que "display: inline;" posee dicha limitación.
Entonces, para solventar esto, podemos aplicar el valor "inline-block" a cualquier elemento que necesitemos. En este caso, a los enlaces.
a {
background-color: #90EE90;
display: inline-block;
text-align: center;
width: 120px;
}
De esta manera, logramos conseguir que nuestro menú de navegación tenga un aspecto visual bastante más uniforme con un ancho definido, que sin él.
El último término clave asignable a la propiedad "display" que revisaremos, será el valor "none" ("ninguno", en español).
Este valor específico es utilizado para "no mostrar" ciertos elementos.
Ningúna etiqueta HTML que se incluya dentro de <body> posee esta propiedad por defecto.
Como fue mencionado en la descripción de esta sección, se indicó que ocultaremos objetos HTML mediante dos métodos:
display: none;
Con esta regla de estilo, haremos que cualquier etiqueta y todo su contenido "dejen de aparecer" en una página. El espacio donde debiese haber estado, tampoco será mostrado.
visibility: hidden;
Con esta propiedad en cambio, una etiqueta será "ocultada", pero dentro del contenido seguirá apareciendo un "espacio vacío" donde el elemento debió haber estado posicionado.
Para la propiedad "visibility" ("visibilidad", en español) existen dos valores posibles, que son:
Para ver los efectos de ambos, realizaremos un ejemplo y luego su correspondiente explicación:
div {
background-color: #00CED1;
}
.no-mostrado {
display: none;
}
.ocultado {
visibility: hidden;
}<div>Div 1 mostrado normalmente (con color de fondo)</div>
<div class="no-mostrado">Div "NO mostrado", mediante display: none;</div>
<div>Div 2 mostrado normalmente (con color de fondo)</div>
<div class="ocultado">Div "oculto" mediante visibility: hidden;</div>
<div>Div 3 mostrado normalmente (con color de fondo)</div>
En este ejemplo se crearon 5 elementos <div> para mostrar los distintos "efectos" de ocultar etiquetas con cada método.
Todos los <div> que permanecen visibles tienen un color de fondo, asignado mediante el selector por etiqueta "div" en el código CSS.
Entre el "Div 1" y el "Div 2" se incluyó otro <div> con la clase "no-mostrado", la cual contiene la regla "display:none;" en el código CSS. Esto provoca que dicho elemento "no sea mostrado" y que además, no contemple el espacio que debiese utilizar. Es como si el elemento simplemente no estuviese presente.
Caso contrario, es entre el "Div 2" y el "Div 3" donde se incluye un <div> con la clase "ocultado", la cual contiene la regla "visibility: hidden;" en el código CSS. Esto provoca que el elemento quede "oculto", pero sin embargo, siga abarcando su espacio correspondiente. (Por eso queda un espacio "vacío" entre ambos <div>).
Por ahora, puede que "ocultar" elementos de forma intencional no tenga demasiado sentido. Lo cual si se puede volver relevante, al agregar interacciones mediante código JS (JavaScript), donde se pueden "ocultar" o "mostrar" ciertos contenidos de forma dinámica al presionar un botón, por ejemplo.
x
En las siguientes secciones revisaremos algunas propiedades que pueden ser aplicadas en "cuatro lados" de un elemento, tales como márgenes, rellenos, bordes, etc.
Debido a que la forma de declararlas es común para diversas reglas de estilo, primero revisaremos la manera en que se emplean:
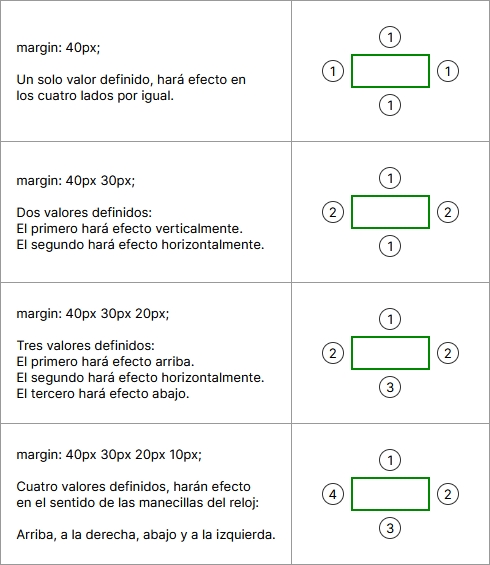
Definiendo un valor
Si definimos un solo valor para una propiedad de "cuatro lados", este será aplicado en los cuatro costados por igual. Esto se refiere a: arriba, abajo, izquierda y derecha.
Definiendo dos valores
Al definir dos valores el navegador interpreta que el primero debe ser aplicado de forma vertical, es decir arriba y abajo. El segundo valor se aplica de forma horizontal, o sea, a la izquierda y a la derecha.
Definiendo tres valores
Si se definen tres valores, el navegador interpretará que el primero debe asignarse arriba. El segundo valor se aplica de forma horizontal, a ambos lados del objeto y el tercero será aplicado abajo.
Definiendo cuatro valores:
Al definir cuatro valores, el navegador interpreta que corresponderá un valor independiente para cada lado, ordenados en el sentido de las manecillas del reloj. Es decir primero arriba, luego a la derecha, a continuación abajo y finalmente a la izquierda.
Para una mayor claridad acerca de este tema, se puede revisar el siguiente esquema:

Cabe destacar que este tipo de atajo puede ser aplicado no solo para los márgenes, si no que también para otras propiedades, tales como rellenos, bordes y otros, los cuales serán revisados en detalle más adelante.
La mayoría de las etiquetas en HTML contienen la posibilidad de aplicarles margen para distanciar su contenido de los demás elementos.
Para modificar esta regla de estilo se utiliza la palabra en inglés "margin".
Dichos márgenes pueden ser definidos en unidades de medida o porcentajes.
div {
margin: 30px;
background-color: #CFC;
}
De esta forma, el margen asignado se aplica "por fuera" de los cuatro lados del elemento: arriba, abajo, izquierda y derecha.
Si quisiéramos indicar distintos valores para cada lado, esto es posible de varias maneras. La primera es mediante las propiedades específicas para esto:
Con estas cuatro propiedades individuales, es factible combinar los márgenes de la forma que se requiera:
div {
margin-top: 25px;
margin-left: 10%;
margin-right: 40px;
background-color: #CFC;
}
Con este método, es posible declarar los márgenes de forma independiente para cualquiera de sus lados, según sea necesario.
Además, existe la opción adicional presentada en la sección anterior que permite asignar valores a los "cuatro lados" mediante un "atajo", dependiendo de la cantidad de valores que le asignen:
div {
margin: 30px 15% 20px;
background-color: #CFC;
}
De esta forma, podemos notar que CSS ofrece una gran versatilidad en la declaración de sus reglas de estilo.
Además de los márgenes, otra propiedad que se puede incorporar en los elementos HTML para generar distancias en sus contenidos son los "rellenos". Estos se aplican son su palabra traducida en inglés, la cual corresponde a "padding".
Este valor también puede ser declarado tanto en unidades de medida, como en porcentajes:
A diferencia de los márgenes, que generan un espacio "por fuera" de los elementos, los rellenos generan un espacio "por dentro".
Con el siguiente ejemplo, podremos notar su aspecto visual:
div {
padding: 30px;
background-color: #CFC;
}
Como podrás apreciar en el ejemplo, el relleno o "padding" (en inglés) se aplica por dentro de un elemento, para separar su "borde" del contenido que agreguemos dentro de él.
Los rellenos también cuentan con cuatro propiedades individuales para declarar sus valores de forma independiente:
Además de poder definirlos mediante el "atajo para propiedades de cuatro lados".
Para mostrar bordes en los elementos HTML mediante CSS, primero se necesita declarar tres propiedades que tienen relación directa:
El ancho puede ser definido ya sea mediante unidades de medida o porcentajes, con la propiedad "border-width" ("ancho de borde", en español):
En el caso del "estilo", existen varias opciones predefinidas mediante términos clave. El más común es el valor "solid" ("sólido", en español). Los demás valores serán revisados en detalle en el siguiente módulo.
La propiedad empleada para esto, es "border-style" ("estilo de borde", en español):
El último valor a definir, debe ser el color con el cual queremos que el borde se muestre. Este se declara con la propiedad "border-color" ("color de borde", en español). Sus valores se definen con colores web válidos:
Entonces, reuniendo todo lo mencionado hasta el momento, veamos el siguiente ejemplo:
div {
border-width: 2px;
border-style: solid;
border-color: #080;
}
* Nota: Para que un borde con CSS sea mostrado, las tres propiedades antes mencionadas deben tener un valor asignado.
Debido a la gran versatilidad de CSS, este lenguaje nos provee diversas formas de realizar las mismas acciones.
Por ejemplo, para asignar los anchos de los bordes, podemos emplear el atajo de "cuatro lados":
Esto asignará el valor 1px tanto al borde superior como inferior, y el valor 2px a los bordes laterales.
Además, también existen las propiedades invididuales para cada uno de los lados:
div {
border-top-width: 1px;
border-bottom-width: 1px;
border-style: solid;
border-color: #080;
}
Estilo
Color
Bordes
Modelo de Cajas